iDePaul Mobile App Re-Design
Roles During Project - UX Researcher
UX Methods Used - Contextual Inquiry, Surveys, Lo-Fi and Mid-Fi Prototyping, A/B Usability Testing and Paired T-Test Statistical Analysis.
Tools Used - Sketch, Invision, Qualtrics, SPSS, Loop11
Purpose
The purpose of this project was to redesign an effecting LMS integration into the iDePaul mobile app so that it would be easier for people to use.
Processes Used
We used a variety of user research, prototyping, and inspection methods to effectively create an effective D2L integration design into the iDePaul mobile app. Below are the steps we took to complete this objective.
Step 1 - We decided to perform contextual inquiry with DePaul students in order to see how they interacted with both the D2L mobile site and the iDePaul mobile app.
Step 2 - After we completed our contextual inquiry, we created a survey to understand DePaul students' attitude towards the D2l mobile site and the iDePaul mobile app.
Step 3 - After gathering the results from the survey and contextual inquiry, our group came up with a storyboard in regards to the design ideas that we had. Based off of our storyboard, we created a lofi prototype and a midfi prototype using Sketch and Invision. Below is a visual of our lo-fi and mid-fi prototypes. Here's the link to our video demonstration (Video Demonstration - Skip to 4:24 for the lo-fi prototype demonstration and 6:02 for the mid-fi prototype demonstration).


Step 4 - After creating our prototypes, we performed 2 rounds of A/B usability testing on them. For the first round of usability testing, we tested our lofi prototype with the iDePaul app measuring the average ease of use rating each participant gave our app (we decided the ease of use score as our measurement because we wanted to evaluate usable and efficient the two mobile applications were). We also allowed the user to mention any feedback they have on improving our lo-fi prototype. We performed the first round of usability testing in person.
For the second round of usability testing, we tested our lofi prototype with our midfi prototype and measured how much time users took to complete each task given to them. We decided on time on task as our measurements because we wanted to evaluate the level of efficiency with our 2 prototypes. We used the Loop11 software for this usability test.
For each usability test that we conducted, we performed a paired T-test statiscal analysis to analyze whether or not our results were due to chance or not.
Results
Results from the Contextual Inquiry - While we performed our contextual inquiry, we found out that the majority of our participants preferred the D2L mobile site over the iDePaul mobile app for it's ease of usability. Majority of our participants mentioned how the iDePaul app had a frustrating user interface.
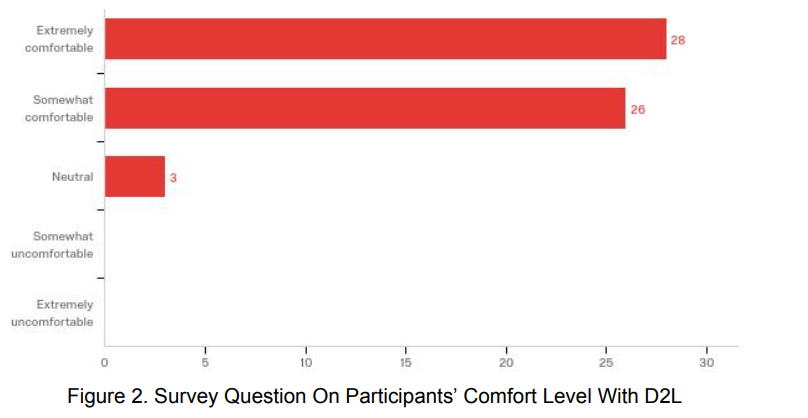
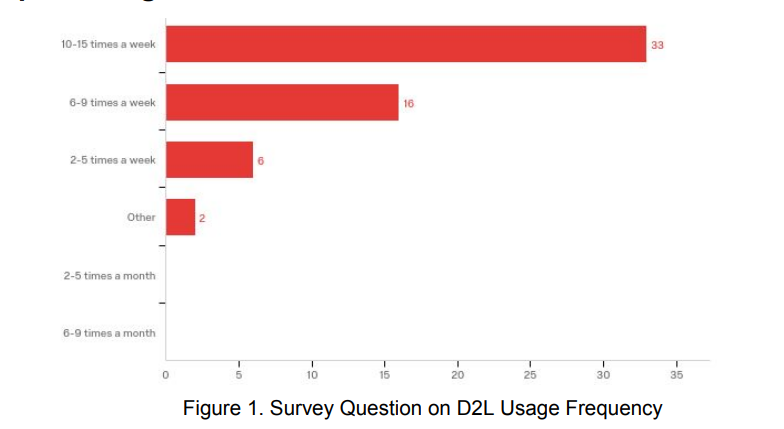
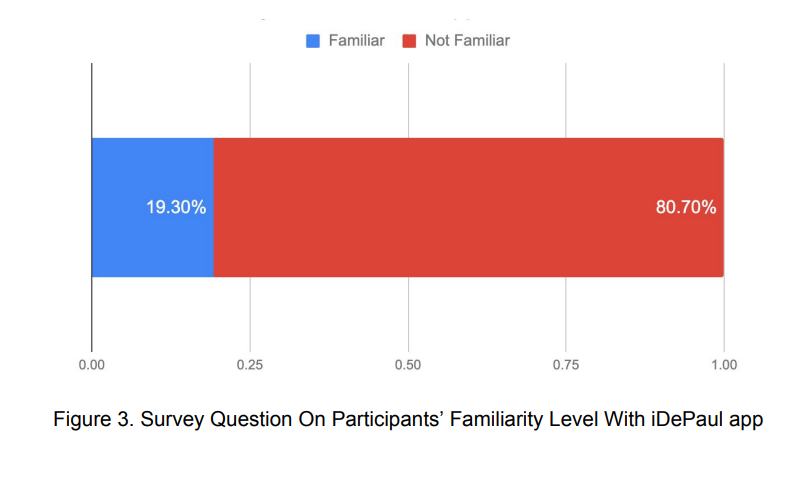
Results from Survey - Based off of our survey results, we discovered that users were more comfortable and familiar with the D2L mobile site than with the iDePaul mobile app. We concluded that participants were able to use the D2L mobile site better due to their familiarity with it. Below are visuals of the survey results.



Results from our A/B Usability Tests - For the first A/B usability test, our lofi prototype received a higher ease of use score than the iDePaul mobile app (this was backed up by our stastical analysis).
We created a mid-fi prototype based on feedback participants gave us for improvement. For our second A/B usability test, our results showed that participants were able to complete tasks much faster on our midfi prototype than on our lofi prototype.